Профессия программиста имеет свои преимущества и недостатки, как и любая другая. Курс «Надежный старт в IT» предназначен специально для тех, кто хочет начать карьеру в IT, но не знает с чего начать. Он обеспечит вас всеми необходимыми навыками, чтобы уверенно войти в эту динамично развивающуюся сферу и понять все алгоритмы. Если вы спортивный программист то первичны глубокие технические знания. На то, чтобы составить правильное резюме, ушли часы.Почти готово.Финальный штрих — сопроводительное письмо.
Любопытство, которое вам нужно – это стремление знать больше, если вы понимаете, что ваши знания ограничены определенной технологией, языком и так далее. В современном мире стартапов английский язык стал незаменимым инструментом. В целом, https://deveducation.com/ специальность предлагает множество возможностей, но также в некоторых ситуациях требует преодоления себя и готовности к некоторым трудностям.
Самостоятельности в этом уровне навыков вам никто не даст, зато опытного ментора предоставят — one hundred pc. Эти разработчики работают с базами данных и серверной частью приложения. Кто-то сайты, кто-то приложения, кто-то ПО для управления машинами и техникой. В этой статье мы разберем общие критерии — что нужно знать, чтобы стать программистом, а также сузим скиллы до конкретных отраслей.
Быстро Вникать В Суть И Адаптироваться
.jpeg)
Он позволяет отслеживать изменения в коде, возвращаться к предыдущим версиям и работать над проектом совместно с другими разработчиками. Git — это самая популярная система версионного контроля, которая используется в большинстве проектов. Платформы, такие как GitHub и GitLab, предоставляют удобные интерфейсы для управления репозиториями, проведения код-ревью и автоматизации процессов развертывания. Например, использование веток в Git позволяет разработчикам работать над новыми функциями или исправлениями ошибок без риска повредить основную версию проекта. Работа с базами данных — это неотъемлемая часть разработки большинства современных приложений.
Какими Качествами Должен Обладать Программист: Общие Качества Программиста
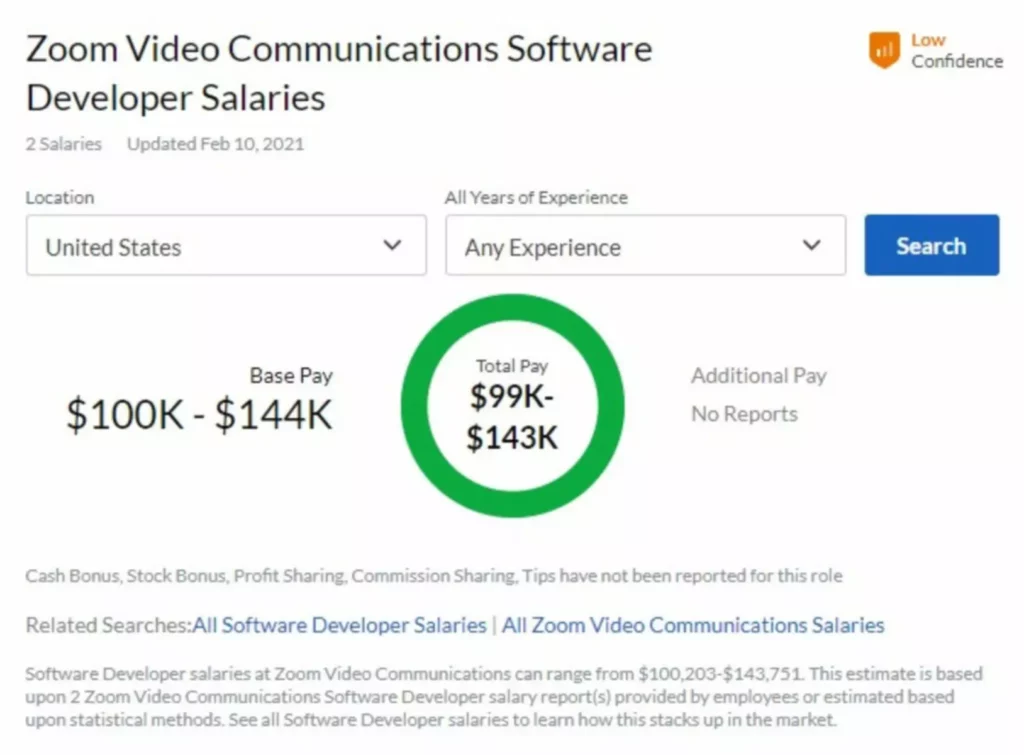
Такие специалисты занимаются разработкой, внедрением, обслуживанием и совершенствованием различных компью… Зарплаты программистов могут отличаться в зависимости от региона. Игровая индустрия сегодня одна из самых динамичных и востребованных сфер, сочетающая творчество, технологии и развлечение. На курсе «Разработка игр на Unity» от Нетологии вы научитесь делать увлекательные игровые механики и захватывающие сюжеты, используя передовые инструменты и технологии. Сфера работ фронтенд-разработчиков ограничивается тем, что видит пользователь на экране своего компьютера или смартфона. Они делают комфортным и красивым внешний вид любых сайтов и приложений.
- В команде обычно есть специалисты, которые трудятся над графикой, звуком и сюжетом, а программисты помогают воплотить всё это в реальный игровой процесс.
- “В первую очередь, хороший разработчик должен обладать аналитическим складом ума.
- Центр карьеры окажет комплексную поддержку в трудоустройстве.
- Это включает в себя умение писать SQL-запросы, а также понимание принципов работы реляционных и нереляционных баз данных.
Люди из вашей команды – дизайнеры, разработчики, тестировщики, девопсы. К каждому из них нужен свой подход и понимание того, как они отвечают на вопросы. У Вигерса, довольно емко описаны навыки и личные качества, которыми должен обладать аналитик. Но давайте будем откровенны, системный аналитик выберет воркшоп по System Design, нежели откроет Вигерса на 700 страниц. За это время, я для себя сформировал список умений, навыков и личных качеств, которые помогают мне в работе, которые делают меня системным аналитиком.
Также важно участвовать в профессиональных сообществах, посещать конференции и обмениваться опытом с коллегами. Это помогает быть в курсе последних тенденций и Модульное тестирование технологий, а также находить новые возможности для развития. Программирование требует высокого уровня внимания к деталям. Использование систем версионного контроля, таких как Git, является стандартом в разработке программного обеспечения.
Для успешной работы в проекте нужно взаимодействовать с коллегами, обмениваться идеями и помогать друг другу. Кроме того, программисты общаются с заказчиком, а здесь нужно аргументировать свое решение и уметь адекватно воспринимать критику. Вот и получается, что для каждой отдельной компании программист должен выделять свои определенные качества. Только так у него будет больше шансов устроиться на желанную работу. Именно поэтому мы советуем иметь несколько разных резюме в своем арсенале, чтобы не отсылать одно и то же разным компаниям. Здесь не нужны сложные знания, важно понимать самые основы.
Устранять помехи для комфортного диалога – качество связи, качество звука, если это онлайн. Понимать, когда человек закончил мысль и можно задать встречный вопрос или уточнение. Вы должны вожделеть разобраться в любой задаче, которую на вас закинули. Осмыслить, что от вас хотят и получить удовольствие от того, что смогли понять суть и преисполниться. Можно одному, но лучше с теми, кто умнее – разработчики, архитекторы. IT-специалист (или айтишник) – это профессионал, работающий в сфере информационных технологий.
Мы ошибочно думаем, что утром нам нужно время для того, чтобы настроиться на работу. На самом же деле, утром ваш организм находиться в тонусе, отдохнувший и готовый к решению самых сложных задач. Поэтому, отложите ленту новостей, проверку почты (если ее можно отложить) на послеобеденное время, и займитесь самыми сложными задачами. Ваш уровень концентрации будет наибольшим, вы сами удивитесь, как приятно и просто работать по утрам. В последнее время помимо привычной многим работы в офисах также стала популярна удаленка. Она предлагает большую гибкость и помогает совмещать рабочую деятельность и личную жизнь.
Мы используем файлы cookie, чтобы обеспечивать правильную работу нашего веб-сайта и анализировать сетевой трафик. Центр карьеры окажет комплексную поддержку в трудоустройстве. Вместе с квалифицированными HR-специалистами вы составите сильное резюме, оформите портфолио и обсудите карьерный план на бесплатной консультации. Пройдёте подготовку к собеседованию с работодателем и изучите более ninety материалов по трудоустройству.

Например — упорство, стрессоуствойчивость, умение работать в команде и т.д. Например, неопытный соискатель, прочтя десятки и сотни резюме, может подумать, что все эти типичные требования — необходимая банальность, “для галочки”. С какой проблемой чаще всего сталкиваются начинающие специалисты? С той, что без опыта не берут какими качествами должен обладать программист на работу, а без неё этот опыт не набрать. Мы в Школе программистов учим детей тому, что ошибок не стоит бояться — их нужно исправлять и двигаться дальше. Это поможет выбрать направление и необходимые технологии.
Ведь чтобы добиться своих целей, нужно уметь грамотно подавать идеи, отстаивать свою позицию и уметь убеждать окружающих. Такие разработчики занимаются компьютерными играми и видеоигры. Это довольно сложное направление, потому что оно требует знаний в графике, физике, искусственном интеллекте и многих других областях. Они также совершенствуют оптимизацию, чтобы она хорошо работала на компьютерах и игровых консолях.













.jpeg)